Category: Code
-
Front-end Build Tools in 2023
The Standard When we say a front-end build tool, we mean: Ready for production When we say a build tool is ready for production, we mean: Vite 4 Vite 4 is based on esbuild (written in Go) and Rollup. It adopts un-bundled dev server for faster HMR and bundled dependencies for faster cold booting. Vite…
-
position: fix not working? Check transform
In CSS, many position/layout properties are context-aware. For example, position: absolute; only works if the desired parent has position: related/absolute/fixed;. However, position: fixed; is very simple. It is always related to window, barely affected by parent container. But, I stuck in this small issue: transform:scale(1); position:fixed; right:10px; bottom:10px; This is strange, I have position: fixed;…
-
Integrate Crowdin To RetroArch
RetroArch project uses *.h files to store translation strings. Here aren’t any tools to make the translation process easier. When source strings changed, you have to manually review the changes, locate and update translation strings. It is a hard work. As a big fan of RetroArch, I was thinking if it can be improved with…
-
HTML vs. JavaScript Input Validation
If you want to validate a form input and so it only accepts integers, here is an easy way in HTML5: However, users can still type something invalid: In Firefox, you can basically type anything, like “fsielfs”. In Chrome, you can type numbers with dots, like “1..2.2.2”.
-

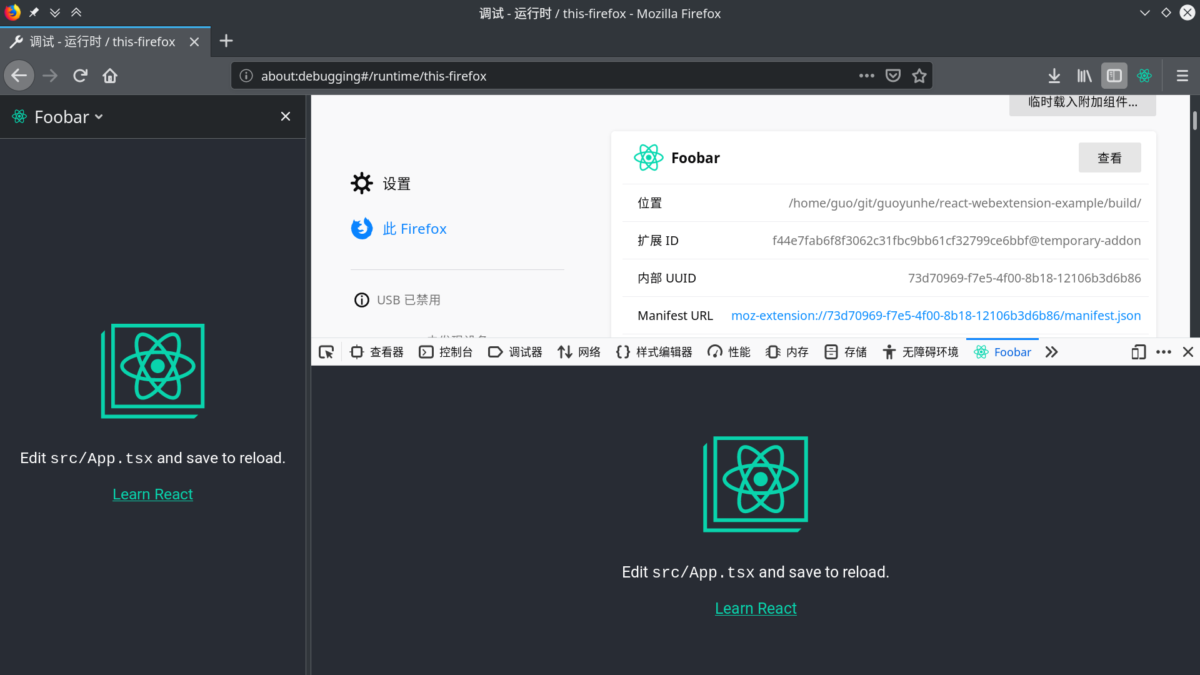
Create React WebExtension for Firefox and Chrome
We will create a React app and turn it into a Firefox/Chrome extension.
-
Code Journey #11
Highlights for the last month: HiDPI bug fixes and emulator packaging. KDE: Kompare HiDPI [patch] Filelight HiDPI [patch] KSysGuard HiDPI, except the sensor graphy [patch] Font manager HiDPI [patch] enablefont and disablefont icon for font manager [patch] KWallet HiDPI [patch] KWin HiDPI [patch] Krita splash screen HiDPI [patch] Kate/KonsolePart dual screen rendering issue [bug] [patch]…
-
Code Journey #10
KDE: Fixed JuK folder dialog always open on start Translate tech base POTD doesn’t change daily Bluetooth headset not detected when auto connect. Identify it as Linux kernel bug. Report to upstream openSUSE: Update Wiki FAQ page, still in progress Chameleon theme: new navbar and footer design Chameleon theme: dark mode Apply theme to doc.opensuse.org…
-
Code Journey #9
KDE Simplified Chinese translation update Unsplash Picture of The Day provider JuK slider’s HiDPI support JuK single instance start up HiDPI development document Kimpanel system tray mode openSUSE Update python-PyMuPDF package
-
Code Journey #8
openSUSE Wiki Update FAQ pages Plasma theme Update openSUSE color scheme Improve panel transparency opi Fix system version number space issue in Leap 15.1 Geeko Store OBS/PMBS search API integration RPM package listing Packaging Update php-composer Create npm2rpm Packaging npmjs-gulp-cli Packaging npmjs-create-react-app Packaging npmjs-webpack-cli Update patterns-base, remove dejavu-fonts recommendation,to improve emoji support KDE Translation KDE…
-
Code Journey #7
openSUSE opi Fixed hard-coded credential issue. Use a proxy server to send API requests Support Packman package search Resolved dependency not found issue chameleon Added theme document web page Support hot reload during development Added dark mode buttons and form controls Improve theme style Packaging Update python-PyMuPDF Other Rabbit Lyrics Support multiple lyrics blocks