前端必学&勿学清单(2022更新)
前端技术发展很快,有些技术如常青树,有些则已日渐式微。不断涌现的新技术,有的是真创新,有的是换汤不换药。本文希望帮助大家避免在没有学习价值的技术上浪费事件。
需要注意的是,仅凭个人经历去判断一项技术是不是不流行,是很片面的。很多人在整个职业生涯中都没有遇到过 Angular 项目,但这并不代表 Angular 没有人用。有人觉得 Vue 小众,是玩具,但是其生态仍然在蓬勃发展。本文尽量从技术架构和统计数据来分析,而非个人经验。
更新于 2022 年二月。
框架

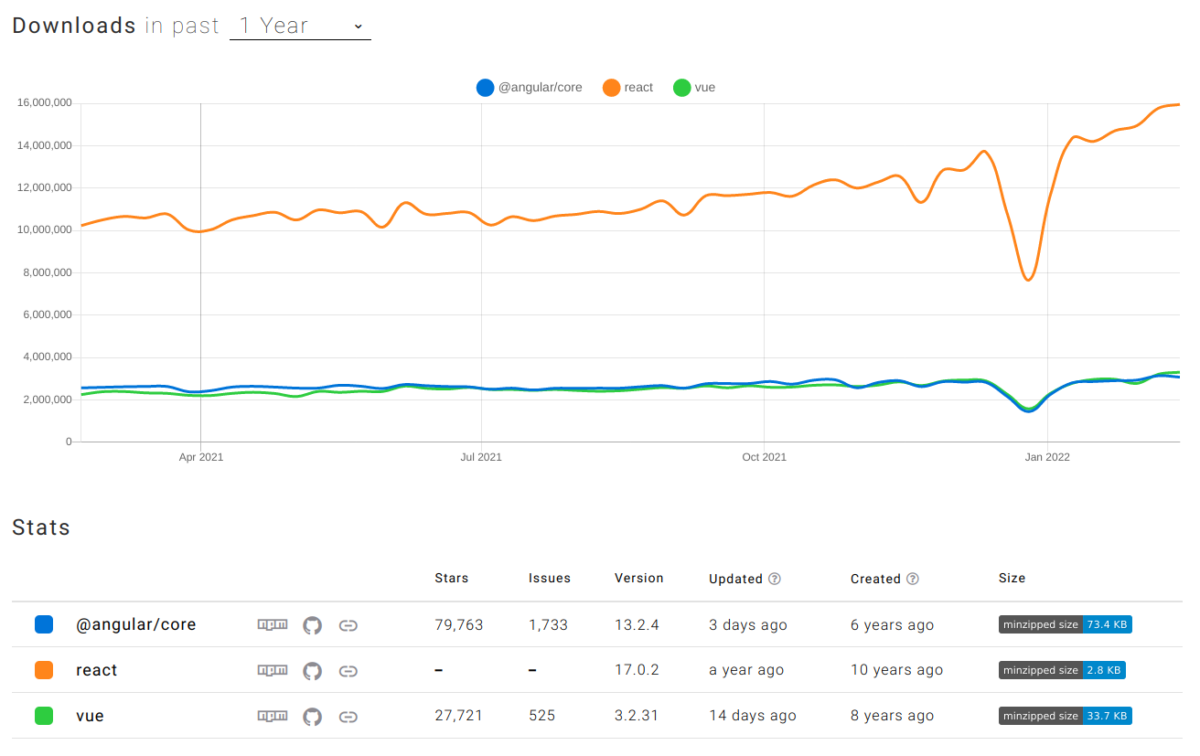
React – 必学
根据各项统计数据来看,React 都是最流行的框架。统计数据五倍于 Vue 和 Angular 2+,甚至还在继续扩大差距。不像 Vue 聚焦于中小型业务开发,Angular 聚焦于大型应用场景,React 几乎支持了所有体量的,所有类型的开发。目前仍然是前端开发者必须掌握的技能。
Angular/Vue – 建议
React 虽然流行,但却不是典型 MVVM 框架。很多招聘帖把 React 称为 MVVM 框架是一个常见错误,因为 React 连 Model 都没有,不支持双向数据绑定。如果想要理解 MVVM 框架,建议学习 Vue 或 Angular 之一。这样不仅能扩展自己的知识领域,也能增强就业竞争力,毕竟 Vue 和 Angular 也是有不少市场份额的,且相对稳定。另外,Vue 和 Angular 在设计模式上有更多相似之处,掌握了其中一种,另一种上手会会很多。读者可以根据招聘市场的需求,自行选择一种。
Backbone/Svelte – 了解
Backbone 可以说是最老的前端 MVC 框架了,甚至 Angular 最早都是借鉴了它的很多思路。Backbone 很简单,或者说简陋,不管是视图的更新,还是事件的绑定,都需要自己实现。流行程度相比前面的A/R/V三巨头不止一提,对就业的帮助很小。但是,作为一个学习的工具,用 Backbone 做一个经典的 TODO List,可能会让你对 MVC 或者 MVVM 的实现原理有更深刻的理解。但是不建议在它身上花太多时间。
Svelte 是前端框架的新贵,特点是让开发者用更少的代码实现同样的功能。它有很多令人惊喜的设计,但问题是生态系统很不完善。直到 2021 年它才支持了 TypeScript,严重影响了它的普及。目前它的流行程度仍然很低,不及 Vue 的十分之一,甚至不如 Backbone。可以做一些了解和尝试,但是不建议投入过多精力。
Ember – 勿学
已经五年没有更新。
React 相关
dva – 勿学
已经三年没有更新。
JavaScript 衍生语言
TypeScript – 必学
Flow – 勿学
CoffeeScript – 勿学
CSS 衍生语言

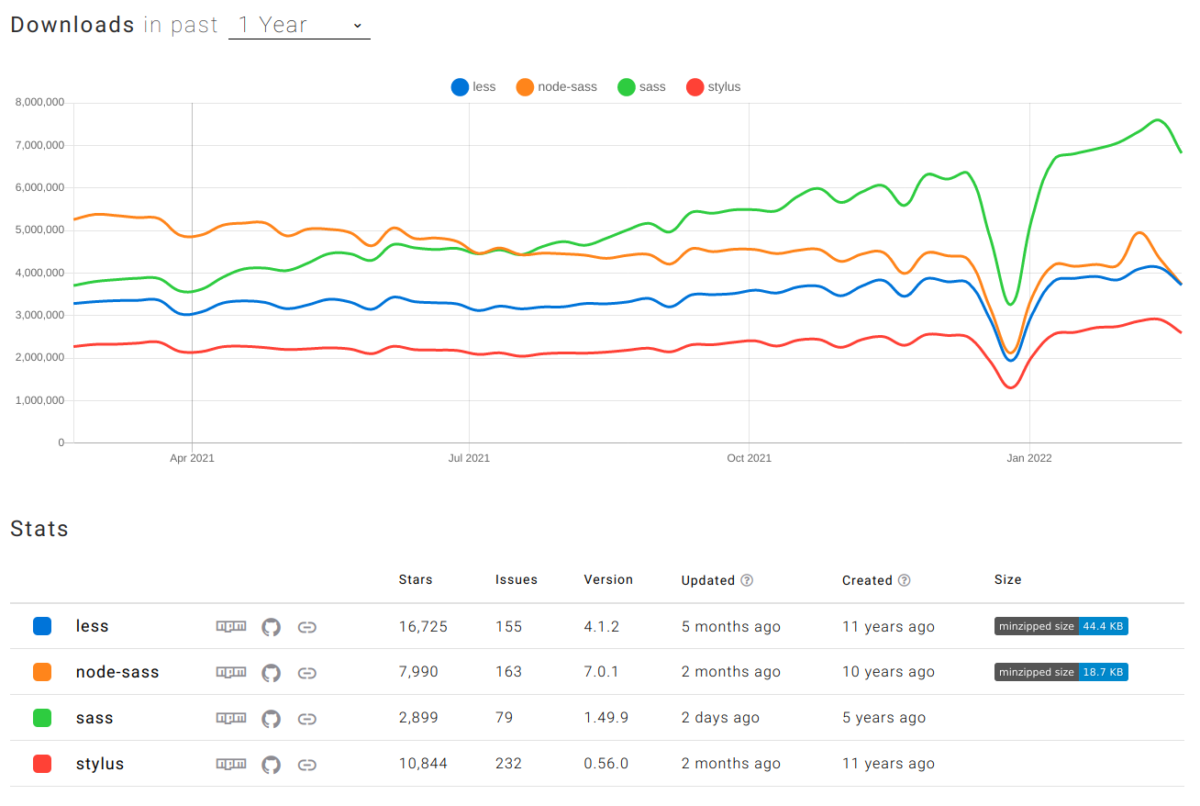
Sass – 必学
综合考虑 node-sass 和 sass 两种实现的下载量,Sass 的流行度可以达到 Less 的近三倍,Stylus 的近四倍。另一方面,Sass 所提供的能力非常全面,变量,嵌套,函数,mixin 等等。学会了 Sass,其他的 CSS 扩展语言就不难上手了。
建议只学 SCSS 语法即可,不必要学 Sass 语法。
Less/Stylus – 了解
Less 和 Stylus 也提供了很多便利的语法和功能,学习起来并不难,可以在项目中直接上手。如果没有实际项目需求,则不建议去投入大量时间学习 Less/Stylus 的细枝末节,收益比较低。
CSS 命名方法
随着项目越来越大,CSS 类名冲突的可能性越来越高,严重的会导致样式污染。以下几种策略常用于解决这个问题。
CSS Module – 必学
CSS Module 是在大型项目中避免 CSS 类命名冲突的有效手段,接入成本也较低,因而比较普及。实践中只需要掌握三个点:
- 文件名以 .module.css 或 .module.scss 结尾
- 类名用驼峰命名,以便在 JS 中 import
- 全局类名(非模块)用 :global()
BEM – 了解
BEM 不是一种工程化方法,而是一种人为约定。它的好处是不依赖任何工具,缺点则是代码更长,写法复杂,沟通成本高,不能 100% 保障无冲突。思考和争论用 — 还是 __ 是非常心累的,尤其是团队人比较多的时候。举个极端例子:
/* BEM */
.checkout-page__product-price--original {}
/* CSS Module */
.originalPrice {}因此建议了解即可,无需深挖。
CSS-in-JS – 了解
CSS-in-JS 技术有很多优点,其中之一就可以像 CSS Module 一样避免手写类名。缺点是工程化配置比较复杂,涉及第三方组件样式覆盖会很痛苦。
jQuery
jQuery 是一个极富争议的 JavaScript 框架。它在 Web 刚刚兴起的时期,针对 JavaScript 接口相对羸弱的缺点,提供了很多便利的工具,比如选择器,DOM 操作,动画效果,事件绑定,异步请求。但是随着 JavaScript 标准的演进,原生 JavaScript 接口已经能够替代 jQuery 的这些功能。同时 jQuery 早期设计的问题,导致它在今天的 Web 前端生态中格格不入。
参考:
Bootstrap
Bootstrap 可能仍然是最流行 UI 框架,但是如今已经有更多更好的选择。一直到 Bootstrap 4,它都是依赖于 jQuery,这是它被认为过时最主要的原因之一。虽然 Bootstrap 5 将取消 jQuery 依赖,同时第三方的 react-bootstrap 也已经可以在 Bootstrap 4 中替代 jQuery,但是 Bootstrap 仍然积重难返。新时代的前端和设计业者都在极力推广设计系统 (Design System)。设计系统是设计思想,约定规范与实践经验的整合,而不止是提供一个 CSS 模板和一些便利的组件。我们看到很多采用 Bootstrap 的项目质量堪忧,因为开发者只是使用 Bootstrap 提供的材料,而没有从 Bootstrap 获得指导方法。Bootstrap 在某种程度上限制了团队去构建设计系统。
大型项目通常都会设计和维护自己的设计系统,这是一个非常重要的学习过程。如果人力有限,也有一些开源的设计系统可以使用:
- Material Design By Google
- Angular Material 官方实现
- Material-UI (React) 第三方实现
- Vue Material 第三方实现
- Ant Design By Ant Group
- Ant Design React 官方实现
- Ant Design Vue 官方实现
IE 和 Edge 浏览器
在多年以前,熟悉 IE 和 Edge 浏览器兼容是一项重要的开发技能。但是现如今这两种浏览器已经几乎消失了。
如今主要桌面浏览器只有三种:Chrome 及其衍生,Firefox,Safari。其中 Safari 特有的问题和限制更多。在移动端,Safari 也是问题最多的,其次是三星 Internet 浏览器(在国内用户较少,不需要特别关注)。
VS Code 之外的编辑器
VS Code 已经成为事实上的前端编辑器标准,从大公司到小团队都在用。它对 TypeScript,React 以及 ESLint 的支持都是业界领先的。虽然像 Atom 和 WebStorm 这样的编辑器也具备同样的能力,但是很少有团队使用。使用 VS Code 可以让你更快地融入新项目新团队,在遇到问题时也能更快找到解决方法。
Git 之外的版本控制系统
SVN 和 Mercurial 之类的版本控制系统在行业已经十分罕见。Git 是你唯一需要掌握的版本控制系统。虽然有一些 GUI 客户端,还是建议熟练掌握基本的 Git 命令。
Grunt 和 Gulp
这两种曾经是非常流行的构建工具,但是已经逐渐被 Webpack 和 Rollup 等更先进的工具取代。