-

避雷!英菲克IN9鼠标
用了不到半年,滚轮轴断了!拆开后发现滚轮轴的受力点最细的地方连 1mm 都不到(设计缺陷),而且材质偏脆(材料…
-

开源Android OTP/2FA应用
最近换手机了,发现我之前用的 OTP/2FA 软件 andOTP 已经停止更新了。于是开始寻找一些替代品。以下…
-

解决古墓丽影 Linux 崩溃问题
最新古墓丽影三部曲(古墓丽影,古墓丽影崛起,古墓丽影暗影)的原生 Linux 版在 openSUSE Tumb…
-
如何优化 INP
INP 是 Interaction to Next Paint 的缩写,指的是从用户交互(通常是点击和键盘输入…
-

淘宝镍氢充电电池检验打假
TL;DR: 老牌(GP超霸)货真价实,新牌杂牌虚标严重毫无性价比 检测设备:Liitokala Lii-M4…
-

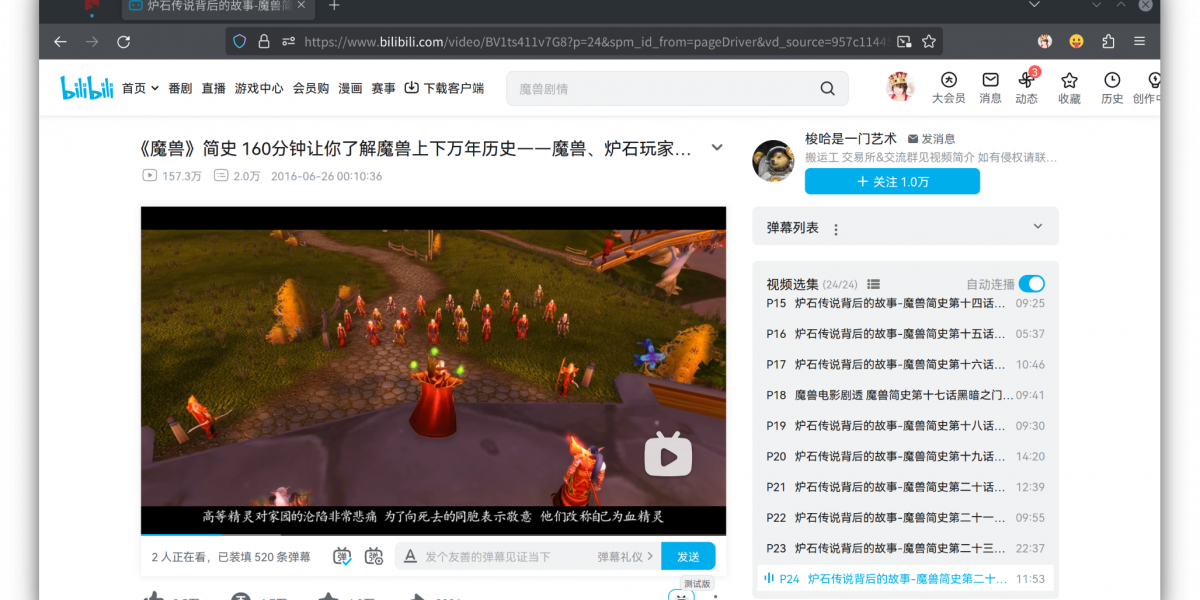
Bilibili 网页卡顿问题
复现步骤 测试结果 分别测试了三台不同的设备(台式机,ThinkPad,MacBook Pro M3 芯片),…
-

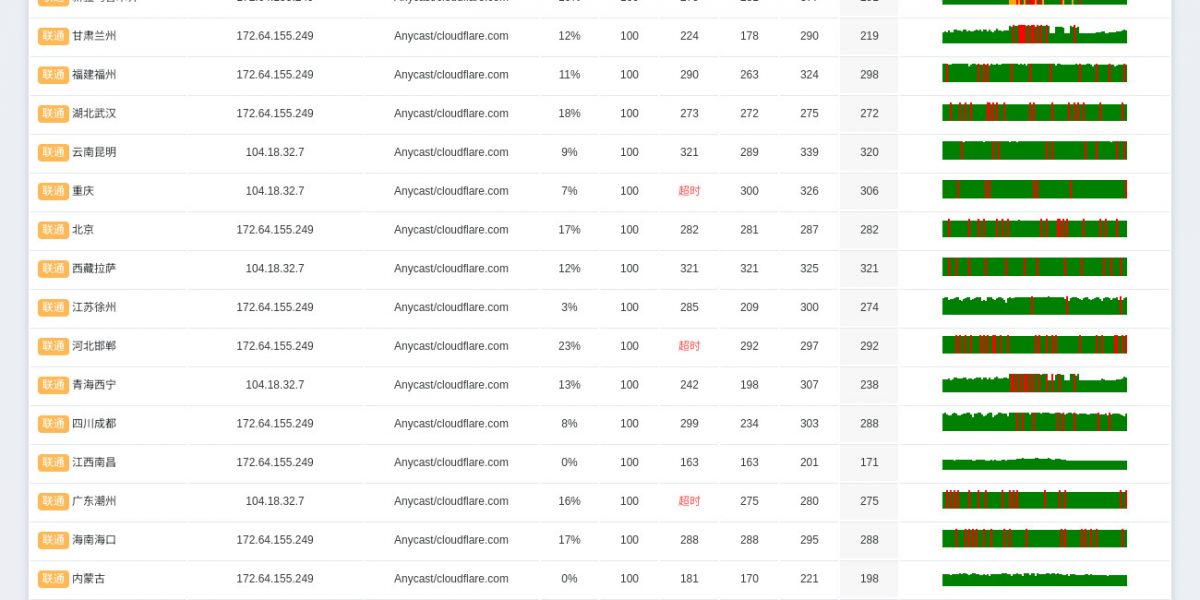
2024 科学上网实践
选择宽带运营商 未被屏蔽的国外网站,也可能遭遇运营商的流量干扰。选一个国际网路丢包率更低和速度更快的运营商,后…
-

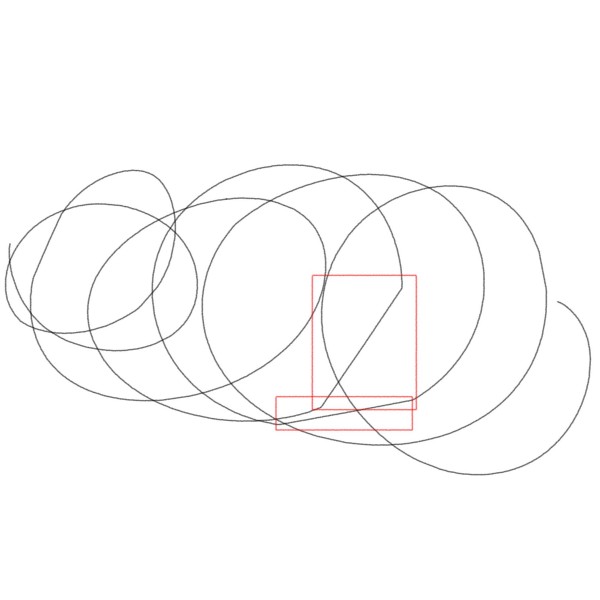
贫穷的鼠标选购指南
画圈测试 买来鼠标,可以做一个很简单直观的测试:用 GIMP 或 Krita 之类的画图软件画圈,手尽可能快,…
-

手办选购:正版,散货,GK,景品,祖国版,优质版
一开始买手办踩了不少坑,这里总结一下踩坑经验。 正版 正版手办的特点是有 IP 授权,制作精细,价格昂贵。 一…
-

盖世小鸡 G8 手柄测评
握感,摇杆,肩键,延迟近乎完美。缺点是十字键太硬且行程较短,新品价格虚高。综合来说,是目前能买到的最全面的手机…
-

骁龙 870 模拟器性能测试
TL;DR:
-

RetroArch 安卓版中文乱码解决方案
本解决方案同样适用于日语,韩语等。 第一步:点击主菜单的第 4 项 第二步:点击子菜单的第 8 项 第三步:等…