网络验证码技术虽然是外国人发明的,但却在天朝泛滥成灾。
我们有那么多同学去做 UX ,花了那么多心思给用户提供更好的体验。到最后,被一个验证码全毁了。万恶的验证码,以及走不动的进度条,总是最烦人的。
简单的麻烦——淘宝的滑动验证码
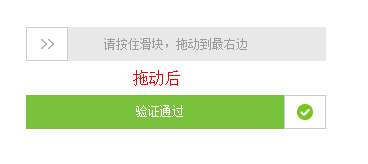
淘宝和微博目前使用这个验证码,原理和 Google 的 reCAPTCHA 2 类似。第一步让用户拖动滑块(触屏或鼠标),然后记录鼠标或手指触摸的轨迹,猜测用户是人还是机器。同时还会测试浏览器的排版引擎,JavaScript 引擎等等,确定这是一个人类使用的浏览器,而不是机器人程序。
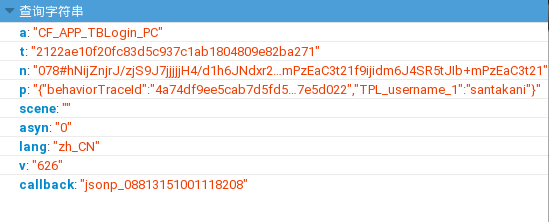
在滑动过程中,鼠标位置/手指位置的数据是发送到服务器进行验证的(密文,如下图)。由于这一过程很短,采样率有限,而且直线滑动的人为特征性也不是很明显,即使算法再好也很容易被破解程序骗。
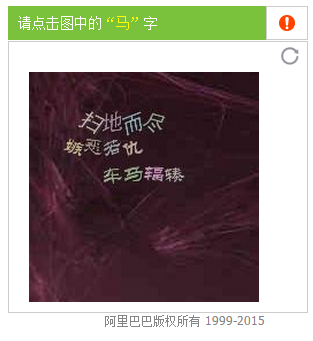
如果第一步判断不是人或者把握不准,则进入第二步,即传统的图形验证码。
有没有必要
它挡不住破解程序。滑动验证比图片验证要弱,所以图片验证码才会作为第二道防线。只要写一个程序控制鼠标,并且让鼠标轨迹看起来不那么有规律就可以了。(配合浏览器,骗过浏览器性能验证机制)
如果是通过用户的交互行为来判断其是人还是机器,大可不必显示这个滑块。用户在浏览网站或使用应用的过程中必然要进行大量交互,记录这些数据要比滑动那么一下有效得多。
滑动验证是不能证明其对错的,它的数据和算法都是不透明的,而且可以推测其原理极其复杂。即使用户觉得自己是滑动到了最右端,它仍然可以强硬地不通过验证,给用户一种很无奈的挫折感。目前看来这算法确实有问题,因为通过率出奇地低于文字验证码的通过率。如是玄学,寡人不服 XD
这就造成了两种常见结果:
- 破解程序没被挡住。
- 一些用户验证了两步。
在我使用的十次当中,有七次没有通过滑块验证码,而不得不使用图形验证码。滑动和使用图形验证码所需的反应时间其实是差不多的,这意味着我比使用单一图形验证码反而多用了 70% 的时间。
而某些破解程序,已经能够做到 80% 以上的成功率。令人唏嘘不已。
两步验证码的组合更是浪费时间。
我只能说:这不合理。
四处滥用
昨天,有个人在微博上给我发消息,我用 Android 应用回他一下,然后就冒出了验证码,必须要完成验证才能发送消息。然后连续输入错误,消息没有发送成功。
我今天在淘宝注册账号,更改设置,总共输入了十几次验证码。即使我已经输入了短信验证码,后续还是被要求输入滑动验证码。
对于已经登录的用户,验证码通常是没有必要的。如果想验证用户是不是机器人,为什么不在登录的时候提前验证好?如果想验证用户是不是本人,则应该输入密码或者短信验证码。
我在使用 Facebook 和 Twitter 的这些年里,除了短信验证码和手机令牌,从来没有遇到过滑动验证或文字验证码的时候。Paypal 和 Amazon 的验证码也出现得极少,甚至于我都忘记了他们的验证码是什么样子。
当一个交互过程需要安全检查,而人们又想偷懒的时候:加个验证码吧。
验证码是一个在设计过程中绝对应该尽可能避免的东西。不管形式怎么变,用户都会反感,因为它带来了麻烦,且不止一次。它不能保证安全,任何现有的验证码机制都有破解之法。越复杂的验证码,对于人类的挑战也越大。
参考链接
- Inside reCAPTCHA – Google “点击验证”的原理和简单破解方法
- 淘宝滑动验证码研究




发表回复