之前有同学和我说想学习网页编程,我随口答应帮忙,却一直到现在才有空写写。网页编程的教材网上有很多了,我只是搜罗一下,并附上一些学习建议。
HTML,Web,Internet
首先介绍一些基本概念。
World Wide Web (万维网),简称 Web ,是运行在 Internet (国际互联网)上的一种服务。Internet 上还运行着很多其他服务,比如 Email, QQ, Skype 网络电话,Dropbox。
互联网服务,就是在传递信息。Web 传递的信息格式,主要就是 HTML 文档。当你打开浏览器,输入一个网址,比如 https://www.mozilla.org/ ,浏览器发送请求到服务器,服务器传回一个 HTML 文件,浏览器将此文件下载并排版显示出来。网页具有多变的布局和配色,是因为它用 CSS 控制样式。JavaScript 让网页可以与人交互,生成动态效果。HTML 文档还会引用图片,音频,视频等元素,使内容更加丰富。
学会网页编程的好处
对于交互设计师来说,Web 是一个比较易学易用而且功能完善的平台。制作第一个可交互的网页,可能只需要一天或几小时。
HTML + CSS + JavaScript 可以实现几乎所有的视觉样式和交互效果。而使用 Java Swing,Qt 等界面编程框架,一开始只能做菜单,按钮,文本框的组合,要实现一个自己构思的交互演示非常困难。
网页可以在几乎任何有屏幕的计算设备上使用,不论它们使用何种操作系统。如果觉得 iOS 或 Android 编程太困难,可以做一个网页,然后在 iOS 浏览器或 Android 浏览器中以全屏模式打开它,就有了一个简易的演示原型。
入门学习资源 Mozilla Webmaker
现在网页编程的学习资源已经非常非常多了。不过这就更需要甄别,筛选了。Mozilla Webmaker 是由 Mozilla 的技术专家和其它志愿者们创建的 Web 学习资源,具有较高的质量,并且很有趣。
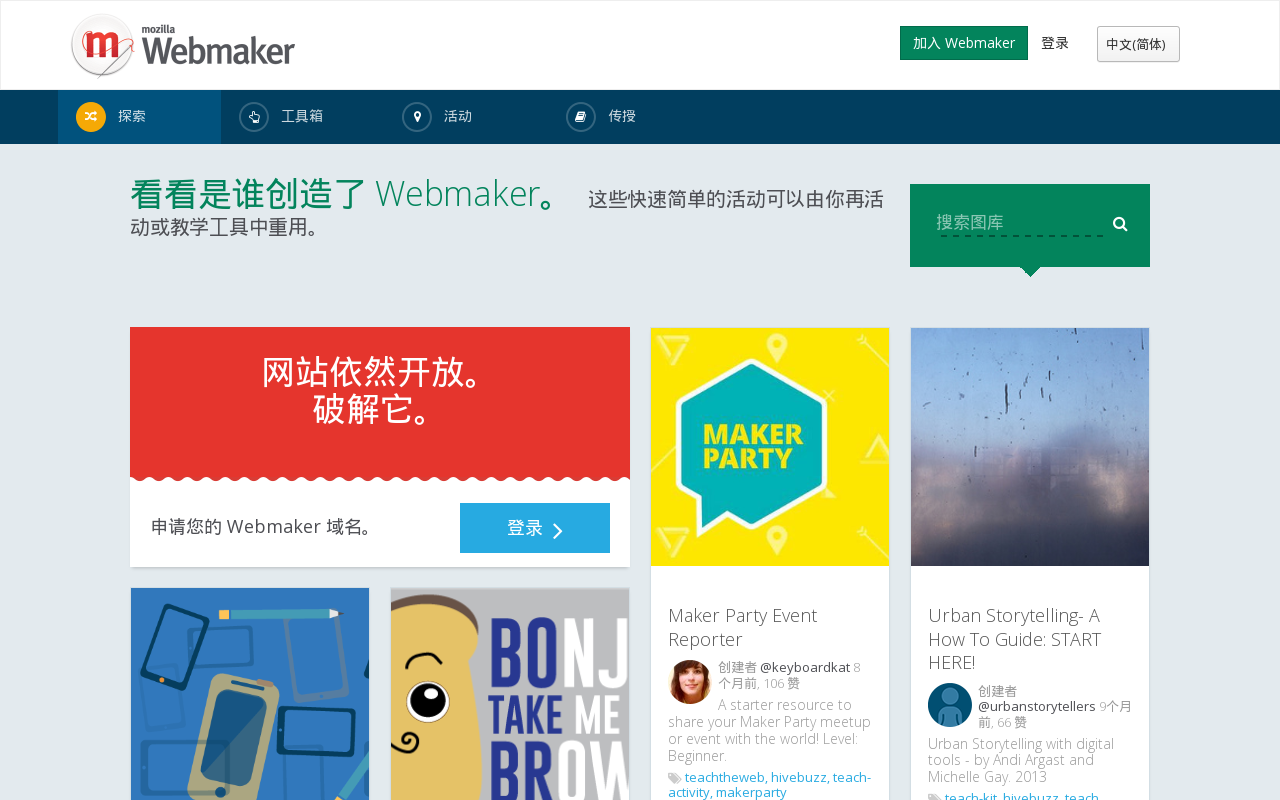
先打开探索频道 https://webmaker.org/zh-CN/explore 这里有很多有趣的网页例子,由世界各地的人们编写而成。
或许这并不能让你了解这些网页是如何工作的,但能帮助你了解 Web 可以做哪些神奇的事情。保持兴趣才能学有所成。
接下来,让我们来看看网页是如何构成的。打开工具箱,这里有几个好玩的工具,可以帮助你学习编程并制作自己的网页。
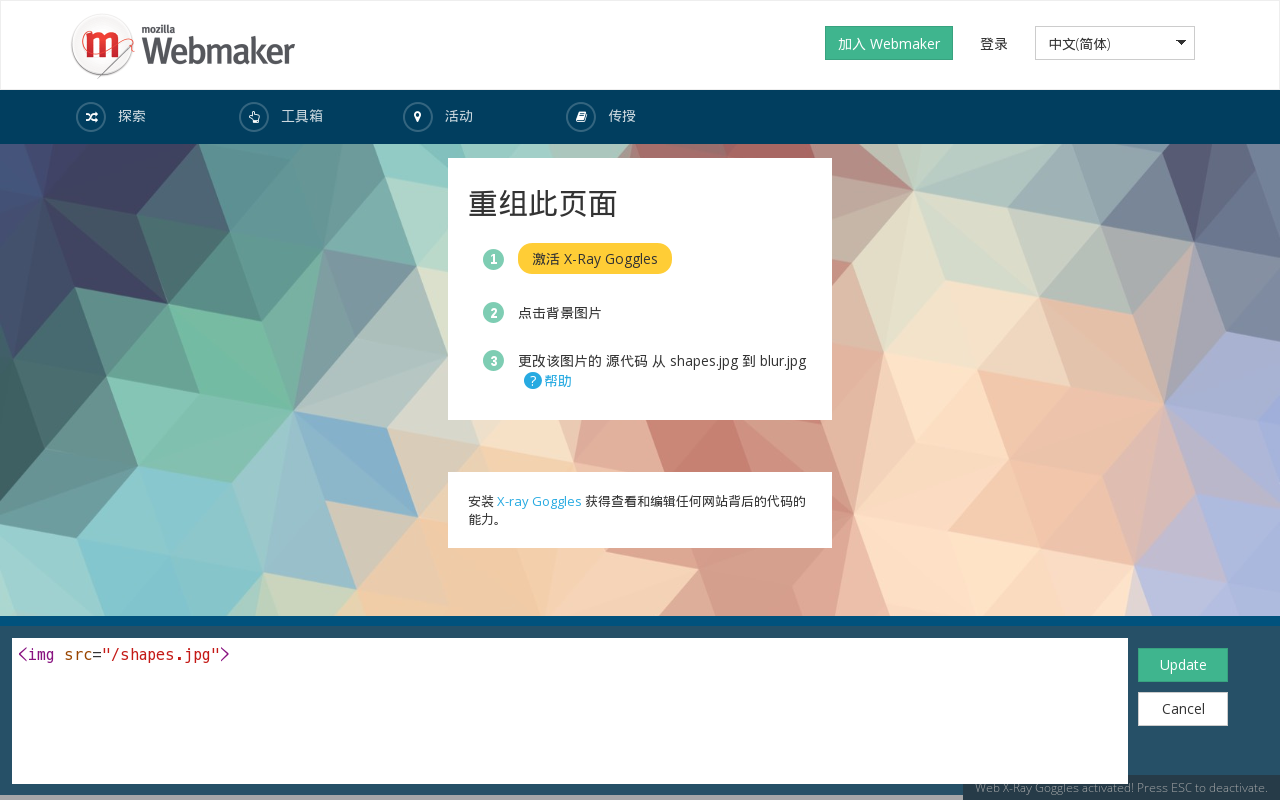
首先来试试 X-Ray Goggles https://webmaker.org/zh-CN/goggles。打开它,你机会进入一个特殊的网页。点击“激活 X-Ray Goggles”,稍后你会看到页面产生了一些变化,当你将鼠标移动到每个元素上面,都会提示这个元素是用哪个 HTML 标签构成的。点击一个元素,则会弹出一个面板显示组成这个元素的 HTML 代码。
你可以尝试修改这个网页上的任何东西。不用担心把它玩坏,只要刷新页面就会恢复。这个小工具能帮助你了解一个 HTML 文档是如何构成的。
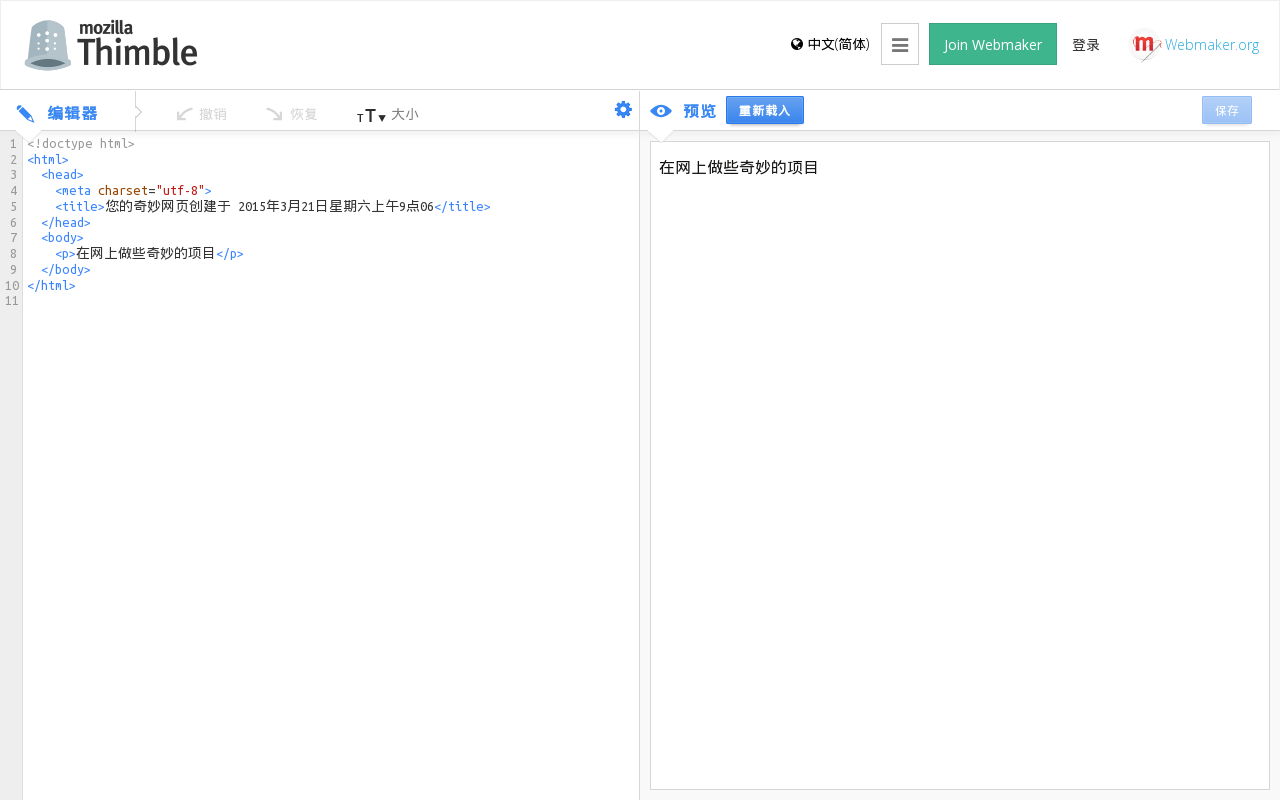
接下来,试着编辑自己的第一个网页!打开工具箱里的 Thimble https://thimble.webmaker.org/zh-CN 。它是一个在线的 HTML 编辑器。当你修改左边的 HTML 文件时,右边会实时更新网页的显示效果。
曾经读到过一句话:
复杂的事物总是难以用语言描述它,而最好的学习方式就是实际地运转它,看它怎样工作。
学习编程时也一样,自己在实际编写程序和观察运行结果时,可以了解到很多很多教材中没有讲到的东西。
W3Schools.com
一个免费的 Web 在线教程。内容全部为英文。(阅读英文技术文章有困难的同学可以使用中国山寨版 http://www.w3school.com.cn/ ,但两者的内容范围和质量差异很大。)
教程的内容很长,逐一阅读非常费时。建议:
- 阅读 HTML Tutorial 的基础部分。遇到不能理解的章节可以跳过。也可以跳跃式阅读自己感兴趣的部分。不必将整个教程全部读懂。
- 几乎每篇教程都会有例子,点击“Try It Yourself”运行每一个例子,然后自己尝试修改。
- 阅读 CSS Tutorial 的基础部分,方法和前面一样。
- 如果你有 C,Java,Python 编程经验,可以大致阅读 JavaScript Tutorial。如果完全没有编程经验,可以只阅读 JavaScript Tutorial 的前五篇,了解 JavaScript 是啥。这个 JavaScript 教程并不简易,读到最后也不能了解如何做交互。
jQuery 是一个 JavaScript 工具,让写 JavaScript 程序更简单。但 jQuery 不能替代 JavaScript,你还是需要学习 JavaScript 的基本原理。
工具软件
Firefox 浏览器
Firefox 浏览器提供了很多重要的功能,帮助你测试和分析网页。
Firefox 是一个遵循 Web 标准的浏览器。当然也有不遵循标准的浏览器,比如 Internet Explorer,以及 360 浏览器等使用 Internet Explorer 内核的浏览器,这是历史原因造成的。在未来,所有浏览器都将遵循一个由人们共同创造的标准。因此现在使用一个标准浏览器是非常重要的。Firefox 是自由软件,并且尊重用户权利。
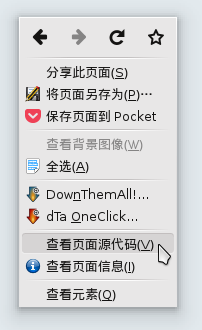
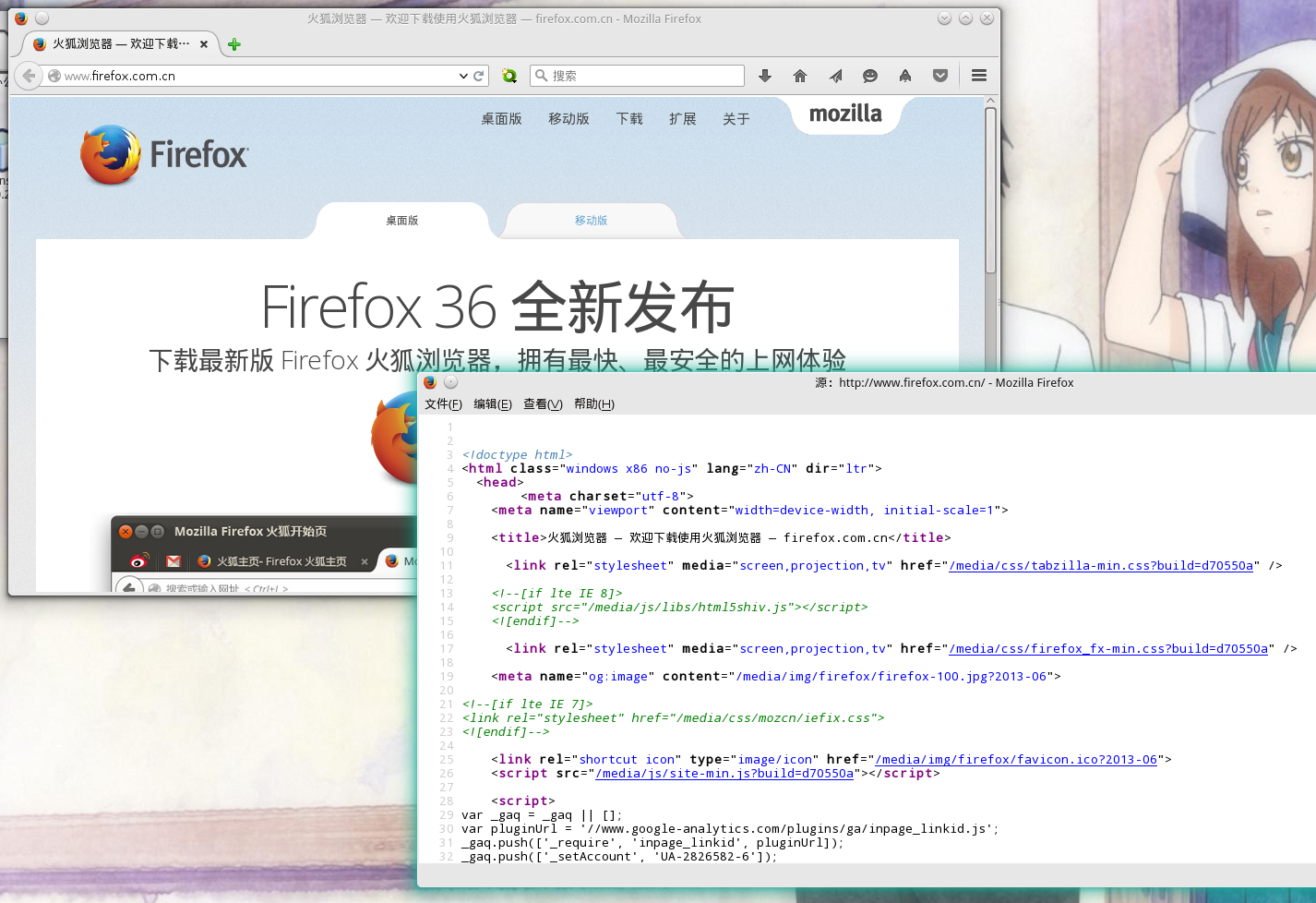
当你打开任何一个网页,右击鼠标,在菜单中选择“查看页面源代码”。这是你一开始从网站下载下来的 HTML 源文件。

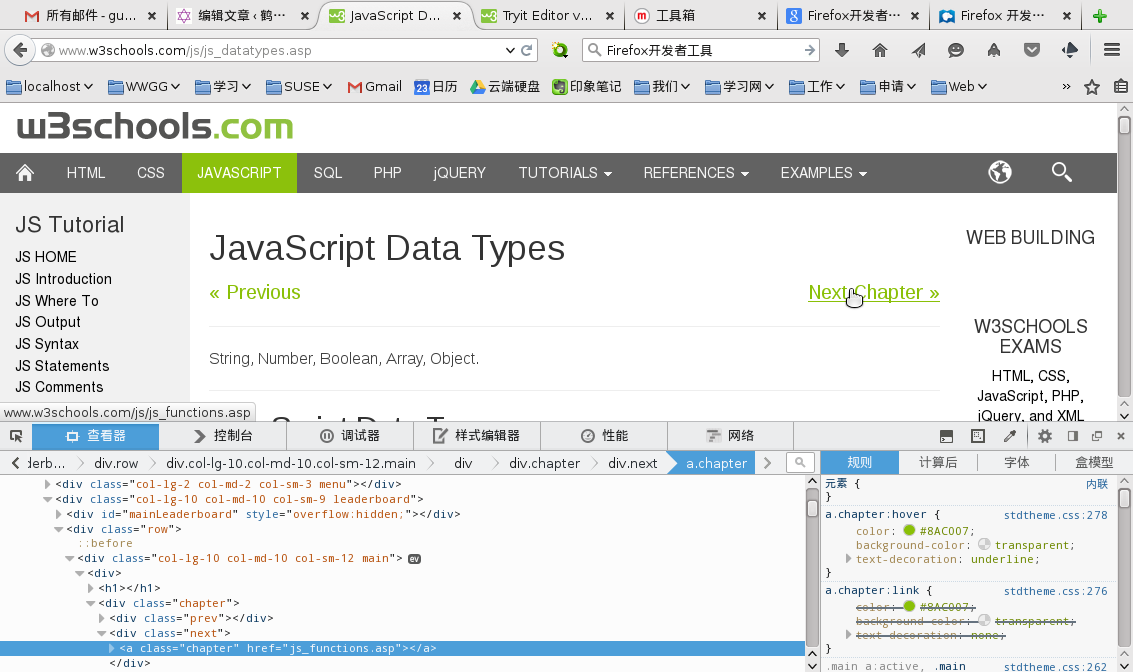
而右击网页的任何一部分,比如一个按钮,一个图片,然后选择“查看元素”,即可定位这个元素咋 HTML 文档中的位置。你可以通过样式编辑器修改元素的任意样式,并实时预览。
你也可以通过 F12 功能键快速打开这个开发者工具箱。网页的动态更改,(因为 JavaScript 会修改 HTML 文档)也会及时呈现在查看器中。
这个工具箱的功能非常多,要深入了解请参见 https://developer.mozilla.org/zh-CN/docs/Tools
代码编辑器
HTML,CSS 和 JavaScript 本质上都是纯文本文件。所以要编写网页代码,你只需要一个文本编辑器就可以了。
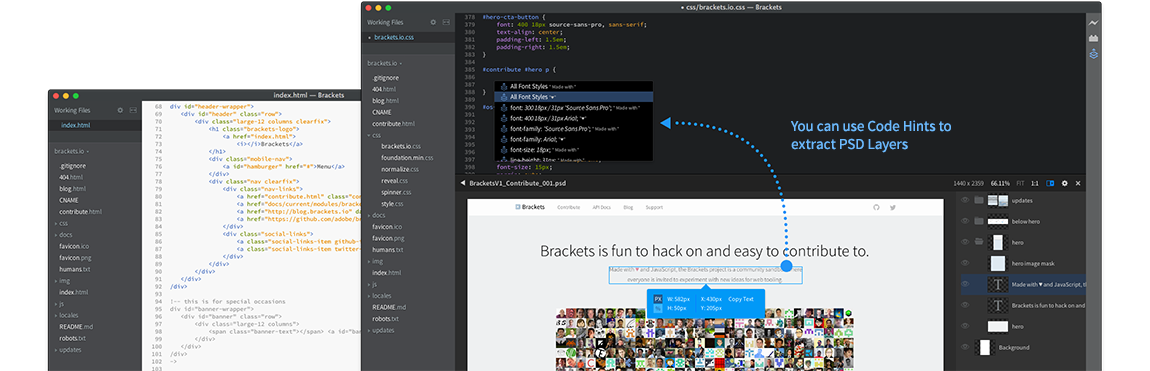
Brackets http://brackets.io/ 是一个比较简单易用的 HTML 编辑器。有 GNU/Linux , Windows , OS X 平台的版本。它也是自由软件。

新建一个文件,内容如下:
<!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
然后将文件保存为 “mypage.html”,文件名一定要是以“.html”或“.htm”结尾。
在文件管理器中找到保存的文件,右击,选择“打开方式”为 Firefox 或者其它浏览器。然后你就能在浏览器中查看网页的显示效果了。更多功能,参见这个介绍视频(英文)。
其它资源
- 在 YouTube 或优酷等网站上搜索一些入门视频
- CodePen http://codepen.io/ 上有很多有趣的例子
- Stack Overflow http://stackoverflow.com/ 是一个搜答案和问问题的好地方
- Google 搜索大部分时候都有用。记得用英文搜索往往效果更佳。
学习计划
- 通过视频,演示程序和入门文章了解 Web 的运作原理。
- 学习基本的 HTML 和 CSS 知识,了解 JavaScript 。
- 多动手尝试教程中的例子,在别人的代码中添加自己的想法。
- 遇到问题,多 Google。
- 记录汇总自己的疑问,和懂编程的人交流,往往事半功倍。
- 定期为自己一个小项目,比如一个产品橱窗页面,然后尽全力去完成它。
- 将自己学习到的技巧应用到学习和生活中,比如为自己设计个人主页,实现一个界面设计的交互模型。
一些提示:
- 不必面面俱到,不必成为专家。CSS 有几百种属性,但我们只需要了解样式和选择器的工作原理,以及一些常用的属性就好。当需要某些特殊样式时,临时搜索一下就知道了。
- 经常与人交流自己的学习过程,或者分享自己的实验作品,能够帮助你保持学习的信心和热情。
- 多尝试不同的可能性,大胆推测。当一种方式行不通的时候,尝试其它的组合。
- 记一个简单的笔记,把那些你从网上找到的,自己实验的结果,和他人的解答都简要记录下来。很多人把编程学习笔记记录在博客上。
- 合理安排学习时间。不要一整天都泡在编程里面,那会让你头疼的。可以每周三四次,每次一两小时,保持轻松的节奏。







发表回复