分类: 代码
-
React 页面加载速度优化(非SSR)
React 应用页面首次加载通常比后端渲染静态页面慢,这对用户体验有着极大的负面影响,尤其是移动端。服务器端渲…
-
前端构建工具测评
2022-04-02 更新:增加测评 JS Compiler 的测试数据 2022-03-21 更新:增加测评…
-
TypeScript 枚举 Enum
JavaScript 本身是没有枚举的,Enum 是 TypeScript 带来的特性。 虽然早在 TypeS…
-
单元测试:从 Jest 到 Karma+Mocha+Chai
我所参与过的 Web 项目大部分都使用 React 框架。Jest 是我们曾经最主要使用的单元测试 (Unit…
-
前端必学&勿学清单(2022更新)
前端技术发展很快,有些技术如常青树,有些则已日渐式微。不断涌现的新技术,有的是真创新,有的是换汤不换药。本文希…
-
编程英语基础
编程是一门语言艺术。要写出赏心悦目的代码,最重要的便是恰当的命名变量,函数,类和包等。每种编程语言都自己独特的…
-
position: fix 没用?你大概是被 transform 坑了
在 CSS 里很多位置布局都是相对于容器的。但是 position: fixed; 比较直白,只相对于窗口,通…
-
Web 内嵌字体格式
简而言之,WOFF2 是你唯一需要的字体格式。如果你需要支持 IE11,那么就加上 WOFF 作为备用字体格式…
-
比较 HTML 和 JavaScript Input 验证
如果你想验证表单输入是否有效,比如你想让输入框只接受整数,而不是小数或文字,在 HTML5 中你可以用以下代码…
-

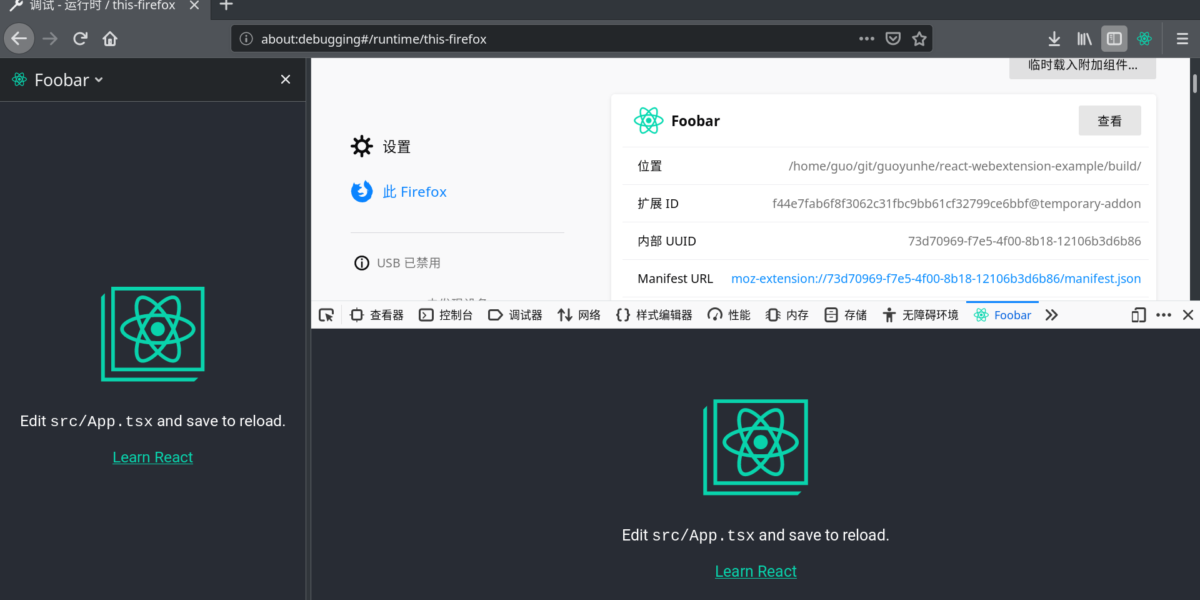
构建基于 React 的 WebExtension 浏览器扩展
创建一个 React 应用,然后把它转化成一个 Firefox/Chrome 浏览器扩展。