创建一个 React 应用,然后把它转化成一个 Firefox/Chrome 浏览器扩展。
网页应用和浏览器扩展有何区别?
浏览器扩展也是基于 Web 技术的,但是和网页应用有几个不同点:
- 加载到弹出窗口,侧边栏,配置页,或者开发者工具面板中。
- 可以使用 WebExtension API 调用网页无法调用的浏览器功能。
- 大部分情况下无视同源限制,可以访问任何网站的 API。
- 通过
manifest.json文件加载 HTML 和 JavaScript。
WebExtension API 是 Chrome 发明的,Firefox 后来也开始支持。Opera 和 Edge 浏览器也都是基于 Chrome/Chromium 的。因此 WebExtension 成为了事实上的浏览器插件标准。我们创建的这个扩展应该能用于大部分桌面浏览器。
创建 React 应用
手工打造 React 项目不太现实,大部分同学都是用 create-react-app 这个工具。我们也用它来创建 WebExtension 扩展。
npx create-react-app foobar-extension --typescript --use-npm上述命令创建了一个使用 TypeScript 和 NPM 构建的 React 应用。你可以自由设定选项。
修改 manifest 文件
我们已经有了一个 public/manifest.json 文件。它是为 Progressive Web Application 创建的,和 WebExtension 的 Manifest 文件稍有区别。我们需要把它改成下面的格式:
{
"manifest_version": 2,
"name": "Foobar",
"version": "1.0",
"description": "Foobar extension made with React.",
"icons": {
"192": "logo192.png",
"512": "logo512.png"
}
}自定义构建配置
在项目的根目录创建 .env 文件,并输入以下内容:
INLINE_RUNTIME_CHUNK=false这样我们就能阻止生成行内 JavaScript,就是在 HTML 的 <script>...</script> 标签里直接写 JavaScript。浏览器扩展要遵循 Content Security Policy,所有 JavaScript 都必须在 .js 文件里。
添加工具栏图标和弹出窗口
在 public/manifest.json 中添加下面几行内容:
{
...
"browser_action": {
"default_icon": "logo192.png",
"default_title": "Foobar",
"default_popup": "index.html"
}
}构建并在浏览器中测试
运行 npm run build,扩展就会被构建。输出目录是 build。
以 Firefox 为例,在地址栏打开 about:debugging,然后点击“加载临时扩展”按钮。在文件选择器中选择项目目录中的 build/manifest.json 文件。
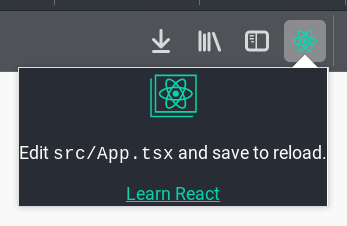
加载扩展之后,你应该会看到浏览器的工具栏上多了一个图标。点击它,你会看到一个小小的弹窗。

添加侧边栏
相比弹窗,侧边栏是更加持久的界面组件。如果用户需要在网页和扩展之间频繁切换,那么侧边栏可能更合适。
类似工具栏弹窗,我们也需要把侧边栏配置添加到 public/manifest.json:
{
...
"sidebar_action": {
"default_icon": "logo192.png",
"default_title": "AC Design Insight",
"default_panel": "index.html"
}
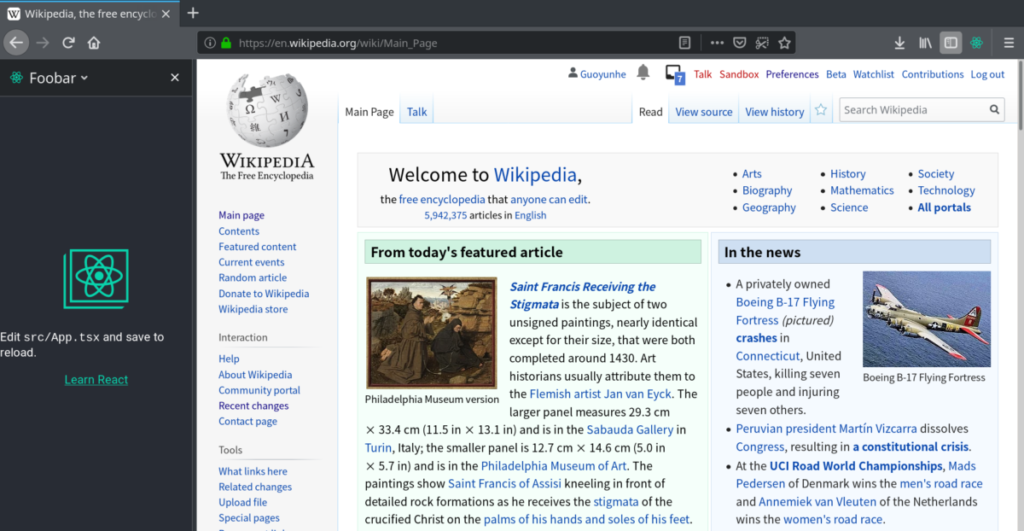
}重新构建。然后前往 about:debugging 并重载扩展。你会看到侧边栏出现了:

添加开发者工具面板
如果扩展用于 Web 开发,那么把它放到开发者工具面板中最合适不过了。
首先,还是要修改 public/manifest.json:
{
...
"devtools_page": "devtools.html"
}然后创建 public/devtools.html:
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script src="devtools.js"></script>
</body>
</html>再后创建 public/devtools.js:
browser.devtools.panels.create(
"Foobar",
"/logo192.png",
"/index.html"
);再次构建。前往 about:debugging 并重载扩展。
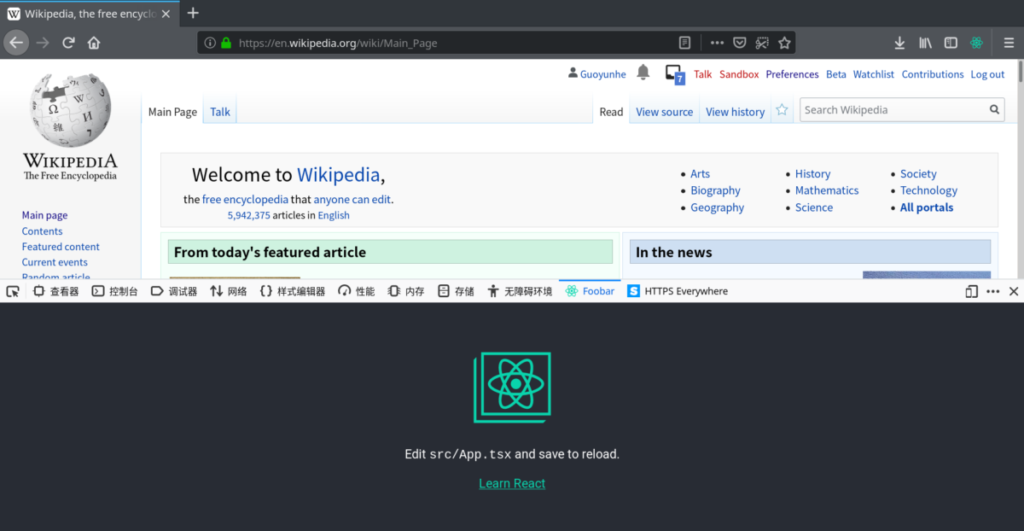
按 F12 键,你会看到在开发者工具面板中多了一个“Foobar”面板。

完整的代码在 GitHub 上。
发表回复